この記事はプロモーションを含みます
2024年3月からwebライターとして活動している服部ユリコです。
2年前にワードプレスを始めて何度も挫折した私が、ポートフォリオを作ることができたので、備忘録を兼ねて記事にしました。
目次
STORK19でポートフォリオを作る3つのステップ
STORK19(税込11,000円)を購入してワードプレスにインストールする
ポートフォリオに載せる要素を準備する
- 自己紹介
- 対応可能な仕事
- 制作実績
- 経歴
- お問い合わせ先(お問い合わせの流れ)
ワードプレスの固定ページを使ってページを作成する
STORK19を使う理由は「スマホでも見やすいデザイン」だから
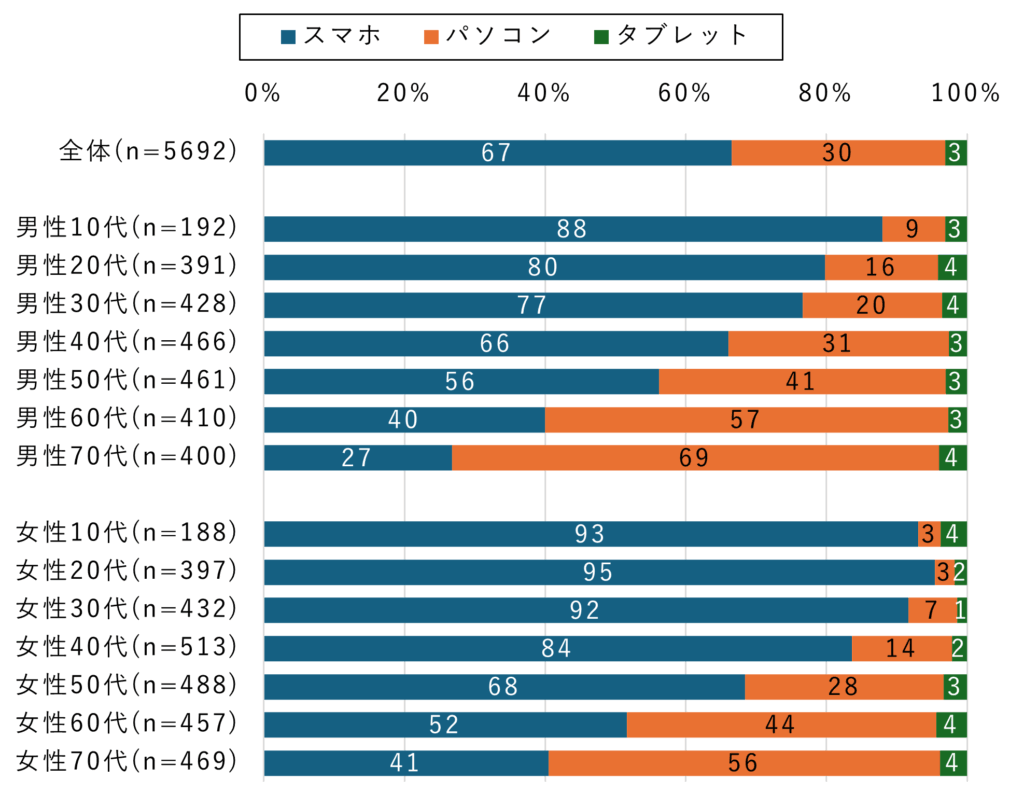
NTTドコモ モバイル社会研究所によると、調査対象者の約7割が調べものをする時にスマホを利用しているという結果が出ています。
なので、ポートフォリオなどのサイトを作るときは、とにかく「スマホでも見やすいデザイン」を意識することが大切です。

STORK19は「誰が使っても美しいデザイン」をモットーに開発されたテーマなので、ワードプレス初心者でも簡単にウェブサイトが作れます。
ただし、STORK19は有料テーマなので購入する費用として11,000円(税込)かかります!
STORK19の購入はこちら
ポートフォリオ作成の準備をしよう
STEP1:STORK19をワードプレスにインストール
STORK19を購入したらワードプレスの管理画面からテーマをインストールします。
ワードプレスのテーマと子テーマをダウンロードしてから、インストールします。
ワードプレスにインストールする時は「ZIPファイル形式のまま」でOKです。
インストール完了後は、「子テーマを有効化」して使用します。
STEP2:ポートフォリオに載せる要素を準備する
固定ページを作る前に以下の5つの要素を準備します。
- 自己紹介(文章)
- 対応可能な仕事(図)
- 制作実績(アイキャッチ)
- 経歴(文章)
- お問い合わせ先(お問い合わせの流れ)(文章)
今回、画像で作る要素は「対応可能なお仕事」と「制作実績」用のアイキャッチ画像です。
制作実績用のアイキャッチ画像がすでにある場合は飛ばしてOKです!
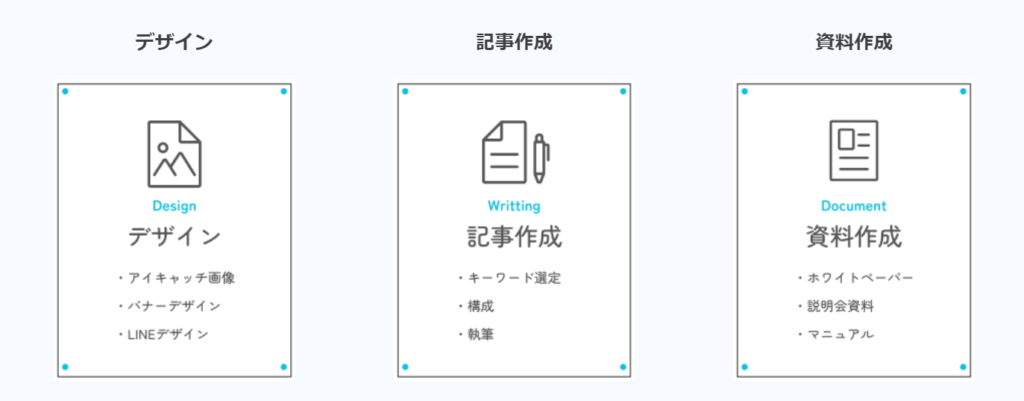
対応可能なお仕事の図を作ろう:Canvaで作成(240px×300px)
下記のような画像を左から1枚ずつ作成します。画像1枚のサイズは「240px×300px」です。
ネットで検索して色々なサイズでアップロードしまくった結果、このサイズで3枚並べるとPCでもスマホでもキレイに表示されることを発見しました!

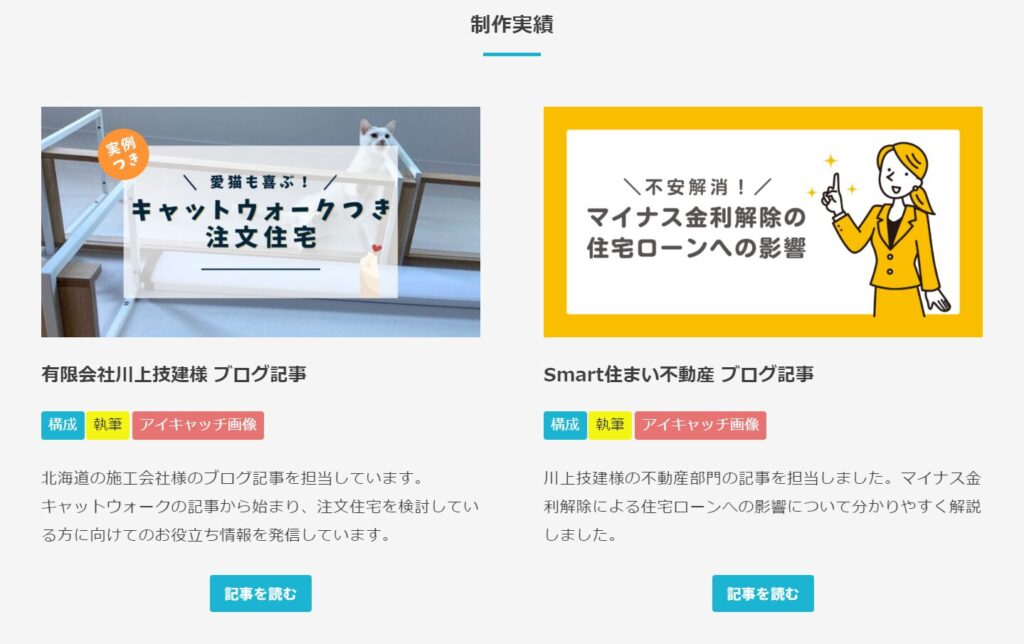
制作実績のアイキャッチ画像を作ろう:Canvaで作成(1200px×630px)
下記のようなアイキャッチ画像をを作成します。サイズは「1200px×630px」です。
このサイズはワードプレスのアイキャッチ画像推奨サイズです。

画像の作成にはCanva以外でもOKです!Canvaは無料で使えるので便利でおすすめです◎
Canvaの使い方については別途解説記事を作成予定です!
今回はSTEP2までをご紹介しました!STEP2の準備に時間がかかると思うので、準備ができ次第、STEP3に進みましょう!
ご購入はこちら








有料テーマSTORK19を使ったポートフォリオサイトの作り方を3ステップでご紹介します。
今回触れるのは、STEP2までです。サーバー契約など「ワードプレスの始め方」については触れておりませんので、ご了承ください。